
 |
description layout |
Post Reply 
|
Page 123> |
| Author | |
ym 
Newbie 
Joined: 22-January-2009 Status: Offline Points: 7 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: description layout Topic: description layoutPosted: 22-January-2009 at 9:06pm |
|
I'd like to improve somehow the long description layout. For now, the layout uses simple html and css. The content of the decsprion is quite large, so if possible, I'd like to setup few tabs and organize the content. example: http://www.wholelattelove.com/features.cfm?itemID=39#anchor I'm wondering if it's good idea to write a html code with dreamweaver and paste the code to the admin product detail page, since the code would be quite complicated.
If anybody has a suggestions to improve the description area, please give me an advise.
Thanks.
|
|
 |
|
Greg Dinger 
Certified ProductCart Developers 

Joined: 23-September-2006 Location: United States Status: Offline Points: 238 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-January-2009 at 9:25pm Posted: 22-January-2009 at 9:25pm |
|
Here is a PC store that I recently came across that does include tabbed product detail content http://www.julietsroom.com/store/pc/MILK-HONEY-br-Vanilla-Cardamom-Organic-Lotion-65p173.htm
In the past I have built a non-PC store that similarly used a tabbed product page. The approach I took was to isolate the content for each tab into separately editable fields in the product table so that they could be independently maintained and formatted. All the code to present the tabbed content is built into the product detail page and CSS.
Others may not share this view, but I would be very apprehensive about trying to manage HTML and the necessary Javascript coding, plus the tabbed content itself, all in the long description. That sounds like a nightmare trying to maintain.
You may wish to contact the owner of www.julietsroom.com and learn how her store was altered to support that layout.
|
|
 |
|
ym 
Newbie 
Joined: 22-January-2009 Status: Offline Points: 7 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-January-2009 at 10:11pm Posted: 22-January-2009 at 10:11pm |
|
Thank you, Greg. Your information was very helpful. I will try to contact the owner.
|
|
 |
|
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-January-2009 at 10:58pm Posted: 22-January-2009 at 10:58pm |
 |
|
caughlan 
Groupie 

Joined: 25-September-2006 Location: Canada Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 23-January-2009 at 12:20am Posted: 23-January-2009 at 12:20am |
|
I'm actually looking at a couple of new tabbed options right now - the tabber one takes a little long to load sometimes and people leave the page without seeing it there. I'm in the midst of a complete redesign.
I've sent Yukiko the info on how I did this, and in fact I do add the html to the description for each and every product - it would be a big headache for someone with more products than i have - plus I have a background in web design before I started a skin care company. If the products had to be maintained by somone who just wants to plug in a paragraph it would be a challange. |
|
 |
|
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 23-January-2009 at 5:07am Posted: 23-January-2009 at 5:07am |
|
Hi Cauglan, thanks for the info. Your web design skills really show - nice looking site :-)
It's a very good point about having to put HTML in the descriptions. |
|
 |
|
ProductCart 
Admin Group 
ProductCart Team Joined: 01-October-2003 Status: Offline Points: 135 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 23-January-2009 at 5:20am Posted: 23-January-2009 at 5:20am |
|
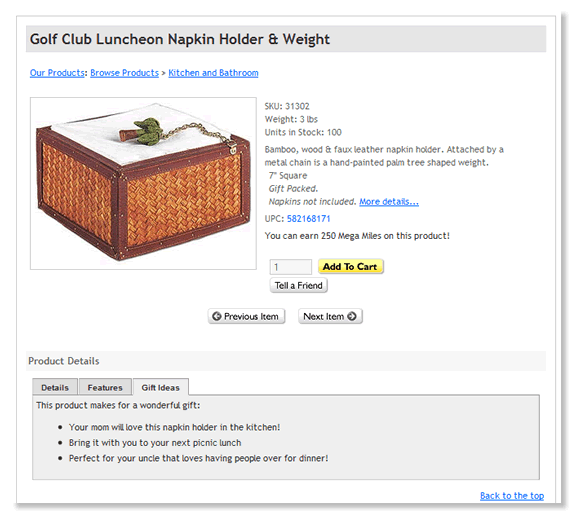
We thought it would be useful to contribute to this discussion by showing you how you can leverage Adobe®'s Spry framework, which ships with ProductCart, to accomplish this.
So we created a WIKI article on this topic: http://wiki.earlyimpact.com/how_to/display_product_description_tabs In future ProductCart releases, we will try to build the ability to have a tabbed layout for the product description into our shopping cart so that the feature becomes more accessible. However, don't be scared. Read the WIKI article and follow the simple instructions it contains and you will see that even today, this is quite easy to accomplish without having programming skills. Try it out and let us know what you think! Here is a visual example of using Spry Tabbed Panels for the product description (out of the box, without editing the CSS):  |
|
 |
|
caughlan 
Groupie 

Joined: 25-September-2006 Location: Canada Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 23-January-2009 at 11:35am Posted: 23-January-2009 at 11:35am |
|
Excellent - I'll give that a go! If we don't have to call on an additional javascript things should load must faster
stacelynn |
|
 |
|
intour 
Senior Member 
Joined: 30-June-2006 Location: United Kingdom Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 25-January-2009 at 7:34am Posted: 25-January-2009 at 7:34am |
|
Superb feature ! The wiki article was easy to follow.
Thanks
Nigel
|
|
 |
|
Greg Dinger 
Certified ProductCart Developers 

Joined: 23-September-2006 Location: United States Status: Offline Points: 238 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 25-January-2009 at 9:39am Posted: 25-January-2009 at 9:39am |
|
It is a superb article. Brilliant. But I would be loathe to deploy that for the typical client. It simply leaves too many chances for error.
Cauglan and others may have the experience and patience for such an arrangement, but for the few hours of coding that it would take to allocate extra (product table) fields for the tabbed content, and to build the logic to display those fields into their respective tabs on viewPrd.asp (and related includes), I think such an alteration of PC would be easily justified and honestly not that difficult.
The example shows very brief examples of content, and Massimo even hesitated to use the actual coding needed for the unordered list in the sample product he used for the example. But the strongest reason for using a tabbed format is when you have multiple sections of potentially lengthy content. And the chance of erroneous entry of the specified coding, plus all the content, becomes significant. Add to that the way the HTML editor for the long description has the habit of introducing multiple redundant SPAN tags, and you now just might have a mess on your hands.
If a client asked me to deploy this, or I saw them doing it themselves, I would lobby hard for the few hours budget that would simplify the process and allow them to avoid this on each an every product.
Just to highlight this - imagine if www.target.com or www.starmarinedepot.com had every product in such an arrangement? Well, it took less time to work out the tabbed coding for Star then it would take for most merchants to screw around with the above proposed example while creating several complex products, not to mention for me to come back later and show them why pages were falling apart due to incorrect HTML coding.
If one is a self-builder and wants to endure this, so be it. But as a developer I would be very hesitant to ask my clients to accept such a solution. 2 cents...
|
|
 |
|
Post Reply 
|
Page 123> |
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |