
 |
adjusting position of sub-categories |
Post Reply 
|
| Author | |
worldofrugs 
Senior Member 
Joined: 24-April-2008 Location: United States Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: adjusting position of sub-categories Topic: adjusting position of sub-categoriesPosted: 30-June-2008 at 1:05pm |
|
"Adjusting position of sub-categories text"
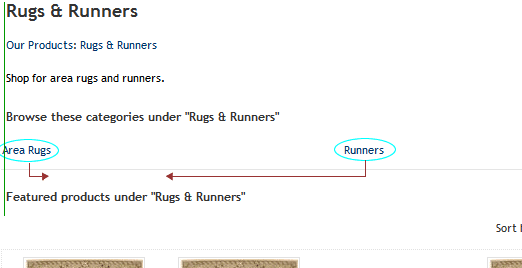
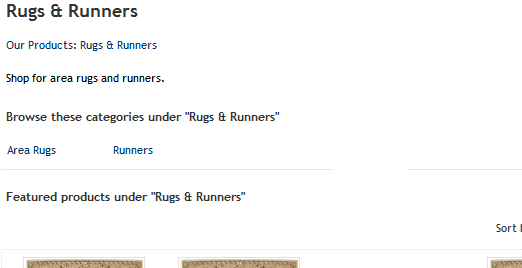
Perhaps it's dumb on my end, but I cannot seem to find where or how to do this. I see the options with pictures and drop-down-list in the viewcategories.asp, but not for the text version only. I have sub categories displayed as text only, (with standard settings: 4 columns + 3 rows)... If you look at the 1st screenshot, I hate that the 1st sub-category does not line up with the rest of the text (see green line) and that the 2nd sub-category is so far to the right. What I try to accomplish is as in screenshot 2. An ideal situation would be like in screenshot 2, but have the sub-categories directly behind each other, separated by a comma and a space (when there's more then 1 sub) Example: sub1, sub2, sub3, etc... or just: sub1 But this is not important as it is to accomplish screenshot 2. Anyone any ideas where or how to do this? Thanks in advance  ---------------------------- Screen shot 1 ----------------------------  ---------------------------- Screen shot 2 ----------------------------  Edited by worldofrugs - 30-June-2008 at 1:58pm |
|
 |
|
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 01-July-2008 at 8:03pm Posted: 01-July-2008 at 8:03pm |
|
Hi,
I suspect what's happening here is that the viewCategories code is building a table - with a max of 4*3 - But with only the two entries you get a table that covers the full width but only ends up with two columns, hence why "Runners" is so far over. You have a couple of choices :- - Do nothing if you will have more than 4 subcategories as it will then sort itself out. - Modify the code to use a specific width or be styled via CSS. As for the mis-alignment in relation to the green line - check the source code & also try Firefox with the web developer add-on to fine tune the CSS & to examine the table structure. |
|
 |
|
worldofrugs 
Senior Member 
Joined: 24-April-2008 Location: United States Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 02-July-2008 at 10:01am Posted: 02-July-2008 at 10:01am |
|
Thanks Hamish,
Did not think of using CSS to set the width.. Worked like a charm.. I added a space before the 1st category in the code to nicely line things up with that green line. Once more: Thanks so much!  |
|
 |
|
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |