
 |
Left Column Elements |
Post Reply 
|
Page <123> |
| Author | ||
sirene 
Newbie 
Joined: 22-November-2009 Location: Austria Status: Offline Points: 6 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 01-December-2009 at 6:37am Posted: 01-December-2009 at 6:37am |
|
|
Thank you very much. I have now been resolved differently. I removed a few spaces in the genCatNavigation.asp.
|
||
 |
||
sirene 
Newbie 
Joined: 22-November-2009 Location: Austria Status: Offline Points: 6 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 18-December-2009 at 7:39am Posted: 18-December-2009 at 7:39am |
|
|
hi,
Your advice does not work. Then it´s shown class = "menue" in the navigationin each row. The expand.gif we do not need. Now it almost works. only the sub-menus produced a line with each row.  |
||
 |
||
sirene 
Newbie 
Joined: 22-November-2009 Location: Austria Status: Offline Points: 6 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 18-December-2009 at 7:41am Posted: 18-December-2009 at 7:41am |
|
|
It would be great if all 3 lines are followed through.
|
||
 |
||
sirene 
Newbie 
Joined: 22-November-2009 Location: Austria Status: Offline Points: 6 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 20-December-2009 at 6:29am Posted: 20-December-2009 at 6:29am |
|
|
Perhaps someone can still help us. Now we have been working on it. We just want that the lines (border-bottom) are quite followed through.
|
||
 |
||
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 20-December-2009 at 6:45am Posted: 20-December-2009 at 6:45am |
|
|
Hi Sirene,
I think there is a typo in my original adjustment :
Try this instead :
|
||
 |
||
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 20-December-2009 at 6:52am Posted: 20-December-2009 at 6:52am |
|
|
Hi,
Looking at the page the "Produkte" menu looks fine now. There is still a very small gap on "Hot Deal" and no lines at all in "Services". I also noticed, although ONLY when zoomed in (so not a "problem" worth fixing) that head_nav.png overhangs the right hand side of the menus by a pixel or two. |
||
 |
||
sirene 
Newbie 
Joined: 22-November-2009 Location: Austria Status: Offline Points: 6 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 20-December-2009 at 3:31pm Posted: 20-December-2009 at 3:31pm |
|
|
We have now tested. The same problem remains.
|
||
 |
||
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 20-December-2009 at 5:55pm Posted: 20-December-2009 at 5:55pm |
|
|
Hi,
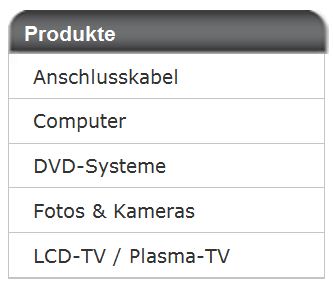
I'm not seeing the problem in IE or Fiefox. Have you force refreshed the page with ctrl+F5 ? - Here's a zoomed in version of what I see...  |
||
 |
||
sirene 
Newbie 
Joined: 22-November-2009 Location: Austria Status: Offline Points: 6 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 21-December-2009 at 3:17am Posted: 21-December-2009 at 3:17am |
|
|
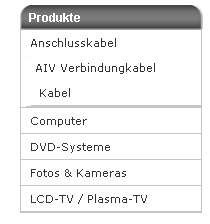
If you click on "Anschlusskabel" in every subcategory, a new line is generated.
We have already tried a lot. It would work if we remove the picture (expand.gif) and the space. But then all sub-categories are displayed with the same distance. (no Text Indent.) |
||
 |
||
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 21-December-2009 at 4:29am Posted: 21-December-2009 at 4:29am |
|
|
Hi,
OK, I see what you mean. Unfortunately the structure of this style of menu uses nested tables, which means that styling it as it stands in the way you want will be impossible :-
ALTERNATIVES (In order of complexity I suspect) : Abandon the use of the lines between cells. OR Switch to SPRY based Navigation OR Put your own custom menu in place. |
||
 |
||
Post Reply 
|
Page <123> |
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |