
 |
Rearranging the order with Login options |
Post Reply 
|
| Author | ||
BlackReefDesigns 
Newbie 
Joined: 28-May-2008 Location: San Diego, CA Status: Offline Points: 8 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: Rearranging the order with Login options Topic: Rearranging the order with Login optionsPosted: 26-May-2009 at 3:15pm |
|
|
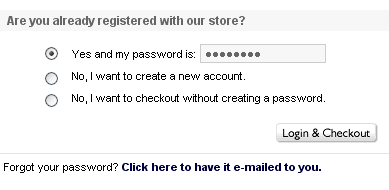
I was wanting to know how I could rearrange the order, so the 'Checkout without a Password' is on top, instead of the bottom? See screenshot below
Thanks 
|
||
|
Joe S.
BlackReef.net |
||
 |
||
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 26-May-2009 at 3:57pm Posted: 26-May-2009 at 3:57pm |
|
|
Hi Joe,
Yes, but it would require customization of the code, specifically checkout.asp - Look for the text above in the includes/languages.asp file to ID the variables holding that text, then within checkout.asp for those variables to ID the code to be swapped around. |
||
 |
||
Guests 
Guest 
|
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 18-August-2009 at 12:10am Posted: 18-August-2009 at 12:10am |
|
|
I spoke with Joe on the phone about this today, and I better understand his question here now (esp. as it ran into an issue with our Anonymous Checkout mod).
What Joe wanted to do with the default layout on the first page of checkout on 3.51 is change the order of options like so: Default: ( ) Yes and my password is [ ] ( ) No, I want to create a new account. ( ) No, I want to checkout without creating a password. Revised to: ( ) I want to checkout without creating a password. ( ) I'm a returning customer, and my password is [ ] ( ) I'm a new customer and would like to create a new account. The "heads up!" he really needed here was that radio buttons create an array of inputs. That is, each of these radio buttons has the same input name, "PassWordExists"; so this creates an array of options on the page. It's also important to understand that arrays start numbering at 0 by default. What's more, there is a bit of in-line JavaScript on that password input. So, to change the order of these radio buttons also means that you have to account for that in-line JavaScript on that password field if you are to more it. Initially the first radio button had the password input assigned to it. The first radio button here is position 0 in the array and that password field has the following in-line JS written in:
That means that when someone clicks into the password field, the radio button option switches to the first element of the array, which got changed to "I want to checkout without creating a password." Bad news, as that just selected, or "checked", the the wrong option now that the order of the radio buttons had been changed. In the new order of radio button options, the password input now belongs to the 2nd element of the array . . . and since arrays start numbering at 0, this bit of in-line JS would have to be changed to the following once the order of options was changed:
Word to the wise: Be careful when moving things around in ProductCart or any other application; there may be other performance issues wedded to that thing you want to just move in your visual editor. Take a peak under the hood and see if there are any "on*" events associated with it. There may be other issues with moving things around, esp. if there are any arrays associated with the element being moved. As a Certified ProductCart Developer, WMS will be helping Joe out with these sorts of things from here on out. You may want to make sure you have a certified ProductCart developer to consult with too. |
||
 |
||
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |