Customizing PC Content Areas
Printed From: ProductCart E-Commerce Solutions
Category: ProductCart
Forum Name: Customizing ProductCart
Forum Description: Exchange messages with other users that are customizing ProductCart.
URL: https://forum.productcart.com/forum_posts.asp?TID=2379
Printed Date: 17-January-2026 at 6:30pm
Software Version: Web Wiz Forums 12.04 - http://www.webwizforums.com
Topic: Customizing PC Content Areas
Posted By: ColdDawg
Subject: Customizing PC Content Areas
Date Posted: 23-January-2009 at 12:12am
|
OK. I have the header.asp and footer.asp figured out perfectly. Very nice instructions from EI. The PC store integrates very nicely within my design.
But I cannot seem to find anything on editing the PC content areas. For example, in my site, on the Browse page, all of the photos kinda scrunch up to the left and leave extra white space to the right of them. I'd like to have their cells/divs/whatever set so that they simply expand to fill available space and center within their containers.
Is there any documentation on specifically how to do this? I'm sure I could work directly on the PC code or maybe just edit the stylesheet (if style-controlled) but I thought I'd ask here before digging in that deep!
Thanks in advance for any assistance or ideas.
|
Replies:
Posted By: ProductCart
Date Posted: 23-January-2009 at 3:19am
|
Can you post some links so we can take a look and provide suggestions? You should definitely be able to accomplish what you need to do without editing any source code. Specifically, you should be able to use a combination of CSS (pc/pcStorefront.css) and display settings (Settings > Display Settings). Remember that display settings can be category-specific too if you want one category to display products differently from another one.
------------- The ProductCart Team Home of ProductCart http://www.productcart.com" rel="nofollow - shopping cart software |
Posted By: ColdDawg
Date Posted: 24-January-2009 at 12:33am
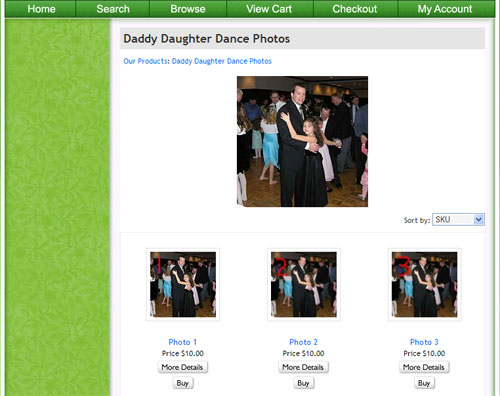
here is a screenshot,
 see how everything is left-shifted?
also, how do I get rid of the default HTML image borders?
I was hoping for something in the documentation that describes all of the PC styles (headers, subheaders, images, etc.) as a reference so I could easily locate them and change them to match our designs.
|
Posted By: Diaper Junction
Date Posted: 24-January-2009 at 4:53pm
|
Subbing to this thread. I am having the same problem with image borders.
Melanie
Diaper Junction
|
Posted By: Hamish
Date Posted: 24-January-2009 at 5:15pm
|
Hi Melanie & ColdDawg, The image border is from the following CSS :- #pcMain .pcShowProductImageH img { border: 1px solid #E1E1E1; Just change the border to 0px. ColdDawg, if you can, post a link or try Firefox with the Web Developer add-on which allows you to examine and even edit the CSS. ------------- Editing ProductCart Code? See http://wiki.earlyimpact.com/developers/editcode" rel="nofollow - WIKI Guidelines for Editing ProductCart's ASP Source Code |
Posted By: Diaper Junction
Date Posted: 24-January-2009 at 7:11pm
|
Is that in the pcStorefront.asp or where? Melanie
Diaper Junction
|
Posted By: ProductCart
Date Posted: 24-January-2009 at 7:26pm
|
If you see a blue border around your images, that's in 99% of the cases due to the fact that "pcstorefront.css" is not loaded (or not loaded correctly) in your header.asp file. Make sure that it is. The correct way to include the file is as follows (this should appear before the closing </head> tag.
Specifically this is the code that removes the blue border that otherwise images have when they link to another file or another page.
The code mentioned by Hamish above instead refers to the light grey border that is added to product images (regardless of whether they link to something or not) when - for example - products are shown horizontally in a category. It works as a thin frame that sorrounds the product image and that many people like (an interface element used quite frequently by e-commerce stores). ------------- The ProductCart Team Home of ProductCart http://www.productcart.com" rel="nofollow - shopping cart software |
Posted By: Diaper Junction
Date Posted: 24-January-2009 at 8:32pm
|
I got it! I did have the pcStorefront.asp loaded, so I just needed to change what Hamish said. Works like a charm.
Thank you both!
Melanie
Diaper Junction
|
Posted By: ColdDawg
Date Posted: 24-January-2009 at 8:38pm
Thank you! Thank you! Thank you!
I had left out the css link and, of course, it caused lots of issues. Once I put it in as you suggested everything clicked into place!!! Here it is now,
 |
Posted By: ColdDawg
Date Posted: 24-January-2009 at 8:41pm
Thanks for the tip about Firefox...I'll install the add-on and that will probably make life easier!
|
 earlyimp wrote:
earlyimp wrote: