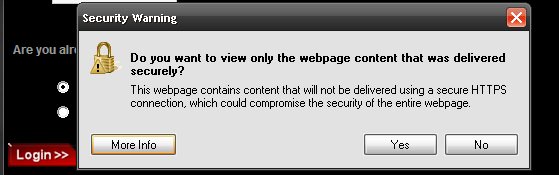
IE security warning (http://....https://)
Printed From: ProductCart E-Commerce Solutions
Category: ProductCart
Forum Name: Using ProductCart
Forum Description: Running your store with ProductCart
URL: https://forum.productcart.com/forum_posts.asp?TID=3425
Printed Date: 25-December-2025 at 3:21am
Software Version: Web Wiz Forums 12.04 - http://www.webwizforums.com
Topic: IE security warning (http://....https://)
Posted By: BlackReefDesigns
Subject: IE security warning (http://....https://)
Date Posted: 11-February-2010 at 7:44pm
|
Hello, We are experiencing this security warning, but it only happens in Internet Explorer. From the research I have done, it sounds like it has to do with some image url's not having HTTPS: on secure pages. Is this assessment correct? I would like to resolve the problem on the website end. Any help or input would be appreciated. Thank you, Joe 
------------- Joe S. BlackReef.net |
Replies:
Posted By: Hamish
Date Posted: 11-February-2010 at 7:46pm
|
http://wiki.earlyimpact.com/how_to/avoid_security_warnings - http://wiki.earlyimpact.com/how_to/avoid_security_warnings
------------- Editing ProductCart Code? See http://wiki.earlyimpact.com/developers/editcode" rel="nofollow - WIKI Guidelines for Editing ProductCart's ASP Source Code |
Posted By: BlackReefDesigns
Date Posted: 12-February-2010 at 3:30pm
|
uploads/1220/header.zip - uploads/1220/header.zip Hello, well I went through the header/footer files and renamed all http: to https: The site seems to have slowed down quite a bit since I did this (I guess since everything is now going through https:) Also, for whatever reason, I am still getting this IE security error - however now it is not a popup...its just a horizontal bar message (see screenshot) Anyways, in case anybody is interested, I have posted the header/footer files in a .zip file (attached) all I did was replace the site name with 'domain.com' Any help would be appreciated, Thank you very much -J ------------- Joe S. BlackReef.net |
Posted By: cognecy
Date Posted: 12-February-2010 at 4:17pm
|
Just a quick word as I think there may have been some miss understanding on the http vs https thing ....
I noticed in the generic header/footer you posted (and this is just a snippet) you have links rewritten like this:
<a href="https://www.domain.com/store/....
<a href="https://www.domain.com/store/....
<a href="https://www.domain.com/store/....
<a href="https://www.domain.com/store/....
This is un-neccessary. You would not want your customers entire browsing experience to be restricted to an https session as it will definitely slow things down. The point where you want to change over to https would be during the checkout process - and productcart will control that.
Any "href" that links to an internal page in your site can be a relative link. Since your header and footer are already in the /pc directory the links can be the file names themselves:
eg. <a href=viewcategories.asp>
The reason you are getting the message is because something on your header/footer (or possibly a link in a product description ... some people do this) is calling an "image" or an "object" by the fully qualified domain path [http://www.somestore.com/someimage.jpg].
Examples of images or objects are:
Images are self explanatory but objects can be embedded in Flash files, they can be third party js files (e.g: a .js file that resides on another server/site). If you have any kind of click tracking add-ons on your site, I have seen some of these that do not have an HTTPS link even available and that will throw an error.
Whether your product pages, site pages, or menu navigation links have http, https, or just a relative link will have no bearing on the security message you are seeing as they are not considered images or objects.
When I am putting together a site (and this is just a preference), I will always have all of my menu navigation set up as http:// links (the top menu and the left hand menus). The reason I do this is because when the customer goes into checkout mode they will be in https and if for some reason they need to go back into the store, I do not want them to remain in https as that slows things down. If I used relative links for my top main and left menu, and the customer clicked on any of those links from the checkout screen, they would remain in https and depending on what I have on the main store, it could generate the security warning.
I hope that make sense? Best thing to do is to just scrub your header and footer for "External (as in not a part of your website)" images and objects that are being forced to http. If you find one, test it out in a browser to see if it will work with https, if so change it to call using https. If it is an internal image, object, or page, then it is not necessary to ever force https. ------------- Mark Shipp Cognecy Solutions, LLC Hosting/Design/Customization/Database Migration www.cognecy.com www.cognecy.co.uk |
Posted By: BlackReefDesigns
Date Posted: 12-February-2010 at 11:32pm
|
Hi Mark, Thank you very much for your reply. It made perfect sense and I was able to go back in and update all the links. I actually decided to go with full URL's with 'http://...' like you suggested, so when customers go back into the store to continue shopping, they are not slowed down by the https://. So, good news is, I got that whole issue fixed. However I noticed another issue, but I don't know if it's related or not: So, in IE, once the page switches over to secure (Login, Payment, etc.) I notice that I will get an error in the bottom left of the IE browser. Here is the error: Message: Object expected Line: 243 Char: 1 Code: 0 URI: https://www.cctactical.com/store/pc/custpref.asp So, I opened up custpref.asp, went to line 243, and its a simple include?: <!--#include file="footer.asp"--> I notice its not just limited to custpref.asp, but other asp files as well (checkout, etc). Does anybody know what could be causing this? I dont get the error in FireFox. For reference, the site is located at http://www.cctactical.com - http://www.cctactical.com Any help would be greatly appreciated, Thank you, -Joe ------------- Joe S. BlackReef.net |
Posted By: BlackReefDesigns
Date Posted: 13-February-2010 at 12:22am
|
Also, the SSL Certificate Trust Logo appears correctly under "http://..." but when you switch over to "https://...", the SSL Trust Logo does not appear. This happens in both Firefox and IE8. Here is the exact code for the Trust Logo at the bottom of the page (http://www.cctactical.com) <!-- TrustLogo Html Builder Code: Shows the logo at URL http://www.cctactical.com/store/pc/tl_transp.gif Logo type is ("SC4") undefined //--> <a href="http://www.instantssl.com" id="comodoTL">SSL</a> <script type="text/javascript">TrustLogo("http://www.cctactical.com/store/pc/tl_transp.gif", "SC4", "none");</script> ------------- Joe S. BlackReef.net |
Posted By: Guests
Date Posted: 13-February-2010 at 1:04am
Hi Joe,
Reference your image location via https. That will always work. This is likely the cause of your issue all along.
This issue is very simple. Invariably, there is an src calling an image or javascript via http while the page is loading under https. It has nothing directly to do with browsers -- indirectly, one has to configure one's browser to warn them of this issue.
Here's a simple way to test when you get this alert on a page: view source and find src="http:" and you will typically find the culprit; if not, then it's buried in some JavaScript somewhere.
Another tip here: SSL certificate are issued based on a "common name". The name given here is the ONLY name that it will work for without throwing alerts. So, if the common name is http://www.mydomain.com - www.mydomain.com , then you must always reference every https call with that exact name. That is, withouth the www., the cert will be invalid for that location.
|
Posted By: cognecy
Date Posted: 13-February-2010 at 11:08am
|
If you lust write the link to that image as the following, you shouuld not have any more problems
<a href="http://www.instantssl.com" id="comodoTL">SSL</a>
<script type="text/javascript">TrustLogo("https://www.cctactical.com/store/pc/tl_transp.gif", "SC4", "none");</script> We specify the https because the "tl_transp.gif" image is an object as is the js it is within. THis is a little confusing becauwse in an earlier post I told you not to specify the full domain name for internal objects and images. In this case however, since it is not wrapped in an <a href= but rather, contained within a script call, you need to specify the whole fully qualified domains path to the trust logo
The reason we are not worried about the link to instantssl.com is because it is not an object. Rather it is just the place/page you go to when someone clicks on the TrustLogo. ------------- Mark Shipp Cognecy Solutions, LLC Hosting/Design/Customization/Database Migration www.cognecy.com www.cognecy.co.uk |
Posted By: katharina
Date Posted: 13-February-2010 at 11:14am
|
The image does not need to be loaded from the Comodo website (the rest does). They actually have several images on their site you can download. Don't ask me where, because it has been a while. I downloaded the image to my server and linked to it like all the other images. That way you don't need to make anything secure when it doesn't need it to be.
------------- Katharina ******************* www.GermanPlaza.com ******************* |
Posted By: BlackReefDesigns
Date Posted: 13-February-2010 at 11:12pm
|
Sean, Mark & Katherina, thank you very much for your responses. Im actually not quite sure whats going on here. Originally when the TrustLogo wasn't showing up on the secure pages, I changed from the relative path (tl_transp.gif) to the full HTTPS: path (https://www.cctactical.com/store/pc/tl_transp.gif) The TrustLogo still wasn't showing up (just the Alternate text was appearing in place of the image). Then I switched the image path to http:...obviously that didn't make a difference. Then I posted here and took your guys' advice and switched the full path back to HTTPS:, which it is currently set at now. However I am still not seeing the TrustLogo show up on Secure Pages? Here is the code as it is now: <!-- TrustLogo Html Builder Code: Shows the logo at URL https://www.cctactical.com/store/pc/tl_transp.gif Logo type is ("SC4") undefined //--> <a href="http://www.instantssl.com" id="comodoTL">SSL</a> <script type="text/javascript">TrustLogo("https://www.cctactical.com/store/pc/tl_transp.gif", "SC4", "none");</script> Notice if you go to the CCTactical.com website and view source, it will show the path being https://...however on Secure pages the image is still not appearing? It appears fine on the unsecure pages. ------------- Joe S. BlackReef.net |
Posted By: Guests
Date Posted: 13-February-2010 at 11:59pm
Hi Joe,
I'm viewing your source, and I don't see why you'd have this issue. Looks like you have done everything correctly.
This is definitely not a PC issues. Looks like an issue with COMODO. Hit me up Monday and we'll work this out with them.
|
 BlackReefDesigns wrote:
BlackReefDesigns wrote: