Skip product-page and goto big image
Printed From: ProductCart E-Commerce Solutions
Category: ProductCart
Forum Name: Customizing ProductCart
Forum Description: Exchange messages with other users that are customizing ProductCart.
URL: https://forum.productcart.com/forum_posts.asp?TID=4204
Printed Date: 15-January-2026 at 2:28pm
Software Version: Web Wiz Forums 12.04 - http://www.webwizforums.com
Topic: Skip product-page and goto big image
Posted By: worldofrugs
Subject: Skip product-page and goto big image
Date Posted: 10-December-2010 at 2:33pm
|
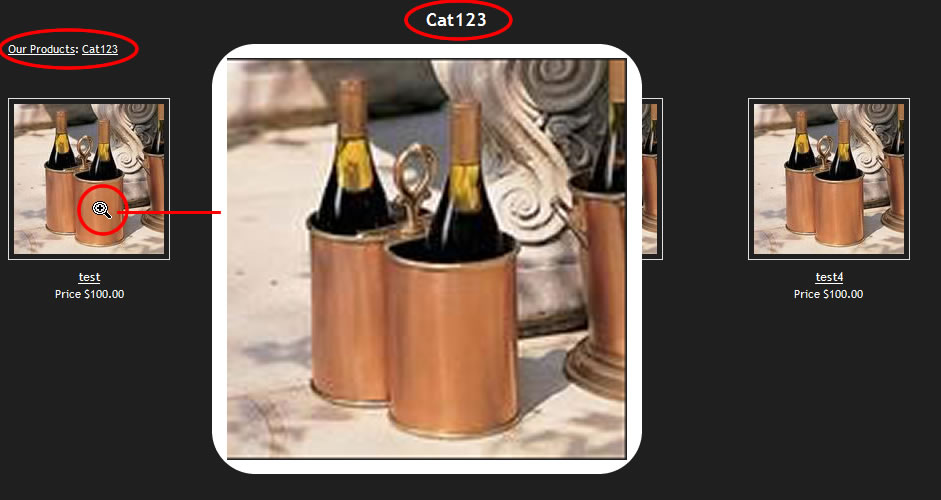
We're using PC (Just installed by IE) as a catalog (not as cart) and I like to accomplish the following.... When I view a category, products are listed... When you click on the image, it goes to the product-page. On the product-page, you have the image you can click on, that will show you the large image via the (javascript) Zoom function. What I like to do, is on the category-page, when you click on the image, it's not going to the product-page, but shows this Zoom-function from here. (Not to confuse with the Ajax tool-tip!) I know that the link ( pcStrPrdLink ) on the category-page on this image, comes out the file pcShowProductH.asp at line 23, and think this needs to be changed -->
The question is: How to accomplish this? I have tried to figure out what to use to replace the link, but have not been able to succeed yet. To help out, I created a shot of how I like it to be.... This shot represents the Category-page. (Of cos. this is quickly thrown together with test-products and a test-category)  Anyone can help me (a newb. ASP guy) out on this? Thanks! ps.: Using Prod.Cart V4.1 SP1 (no apparell addon, etc..) |
Replies:
Posted By: worldofrugs
Date Posted: 13-December-2010 at 9:16am
No one who can assist me on this? 
|
Posted By: Greg Dinger
Date Posted: 13-December-2010 at 11:24am
Posted By: worldofrugs
Date Posted: 14-December-2010 at 12:59pm
|
Well Greg, I guess I will have to hire you again ;) And as I have already done so, I like to mention: Great job and super fast! Thanks so much Greg! And oh... from your reply in your email to me Greg, this is for you:  |