Category listing falling out of DIV on PC 4.5
Printed From: ProductCart E-Commerce Solutions
Category: ProductCart
Forum Name: Using ProductCart
Forum Description: Running your store with ProductCart
URL: https://forum.productcart.com/forum_posts.asp?TID=5005
Printed Date: 30-January-2026 at 1:50pm
Software Version: Web Wiz Forums 12.04 - http://www.webwizforums.com
Topic: Category listing falling out of DIV on PC 4.5
Posted By: mhuttman
Subject: Category listing falling out of DIV on PC 4.5
Date Posted: 22-February-2012 at 3:44pm
|
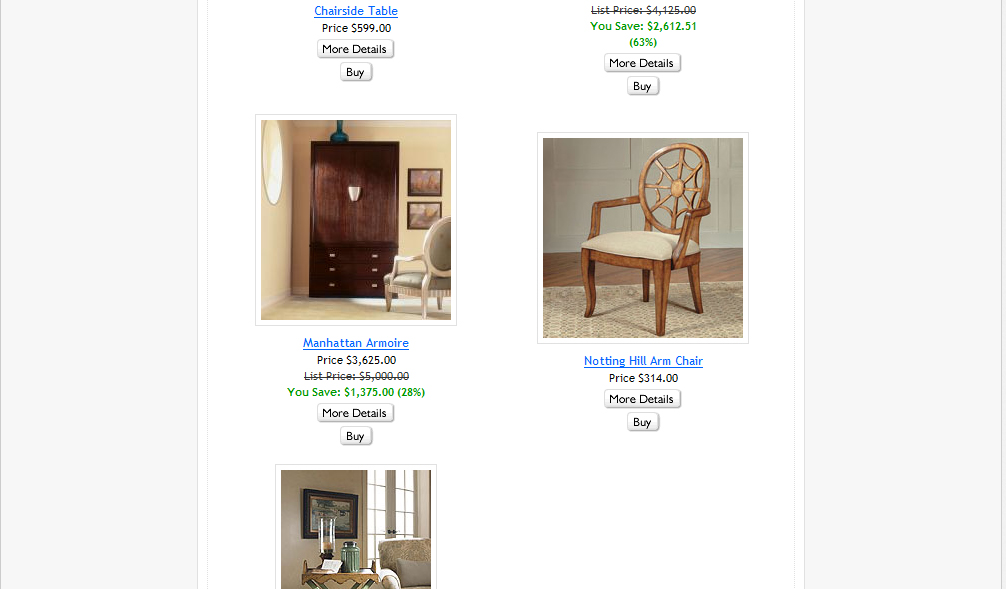
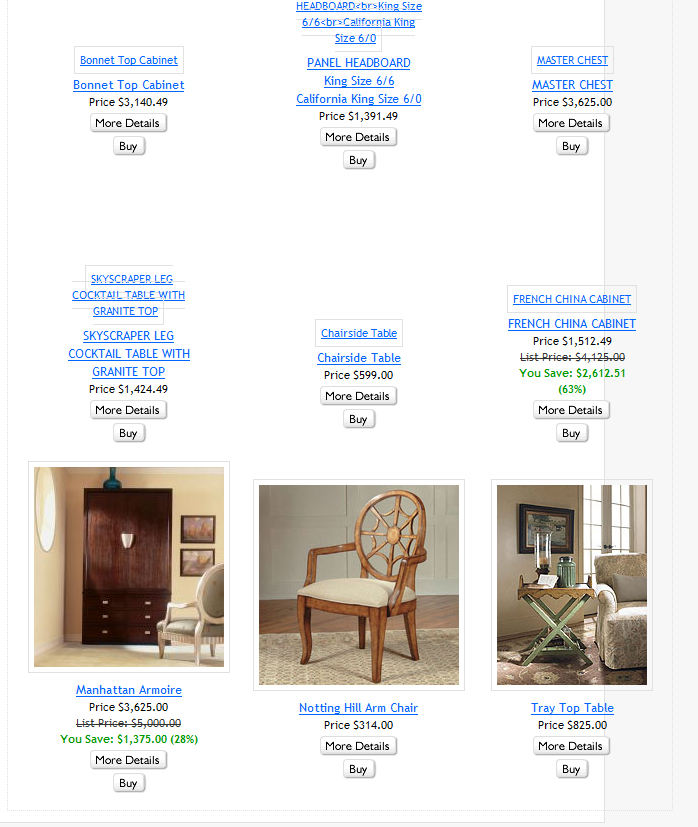
I noticed on the Category listing pages that items after the second column "fall out" of the center DIV on the page. I have to set the number of items on each row to 2, but I would like to display 3 per row if I can resolve this visual issue. This looks good with two columns:  But using three columns does not work:  Thanks! |
Replies:
Posted By: Greg Dinger
Date Posted: 22-February-2012 at 3:57pm
|
may we have a link please? ------------- GreyBeard Design Group Certified ProductCart Developer Web Design/Development/Hosting http://tinyurl.com/5c8t4t" rel="nofollow - Add-Ons & Custom Code | |
Posted By: mhuttman
Date Posted: 22-February-2012 at 4:00pm
|
I'm sorry, but this isn't up on a production site yet. I'm trying to work out the kinks before showing it to customers. Thanks for the quick reply. That was fast! |
Posted By: Hamish
Date Posted: 22-February-2012 at 4:05pm
|
It looks like a css or image size issue. Try the developer tools in Chrome, of for Firefox the firebug addon to investigate.
------------- Editing ProductCart Code? See http://wiki.earlyimpact.com/developers/editcode" rel="nofollow - WIKI Guidelines for Editing ProductCart's ASP Source Code |
Posted By: Greg Dinger
Date Posted: 22-February-2012 at 4:13pm
Posted By: mhuttman
Date Posted: 22-February-2012 at 4:47pm
|
It might be the image sizes. The small images that are being displayed here are 200px wide. It looks like that center DIV is exactly 600px wide, so with padding and such there will be overflow. I'm just surprised that the page doesn't scale based on the number of columns that I specify. I guess I will have to manually go in and change the CSS to widen that DIV. Thanks for the help! |
Posted By: Greg Dinger
Date Posted: 22-February-2012 at 5:02pm
Posted By: mhuttman
Date Posted: 22-February-2012 at 5:10pm
|
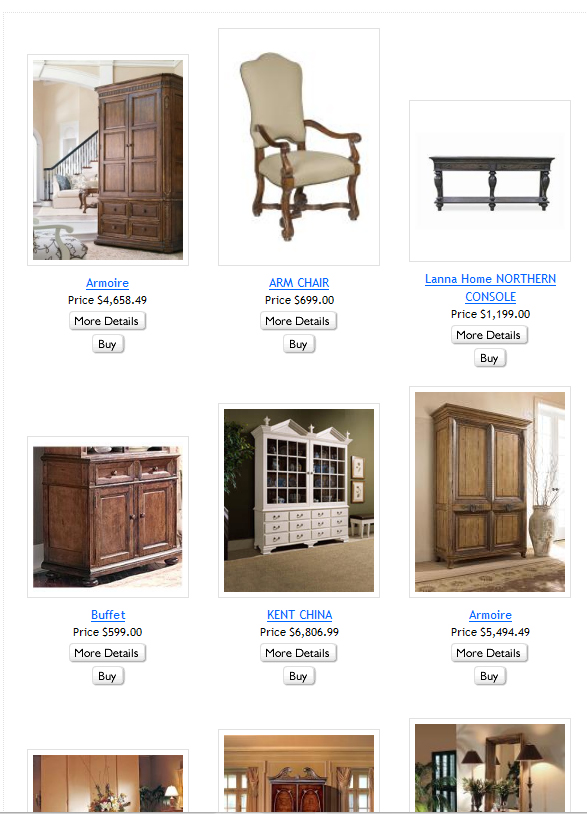
Found it: pcShowProductH.asp - Line 24 contains the actual img tag that is being generated. All I had to do (after finding that line in the code base) was add a width parameter for 150px, and now its good to go!  |