
 |
Category listing falling out of DIV on PC 4.5 |
Post Reply 
|
| Author | |
mhuttman 
Newbie 
Joined: 13-September-2011 Location: Hickory, NC Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: Category listing falling out of DIV on PC 4.5 Topic: Category listing falling out of DIV on PC 4.5Posted: 22-February-2012 at 3:44pm |
|
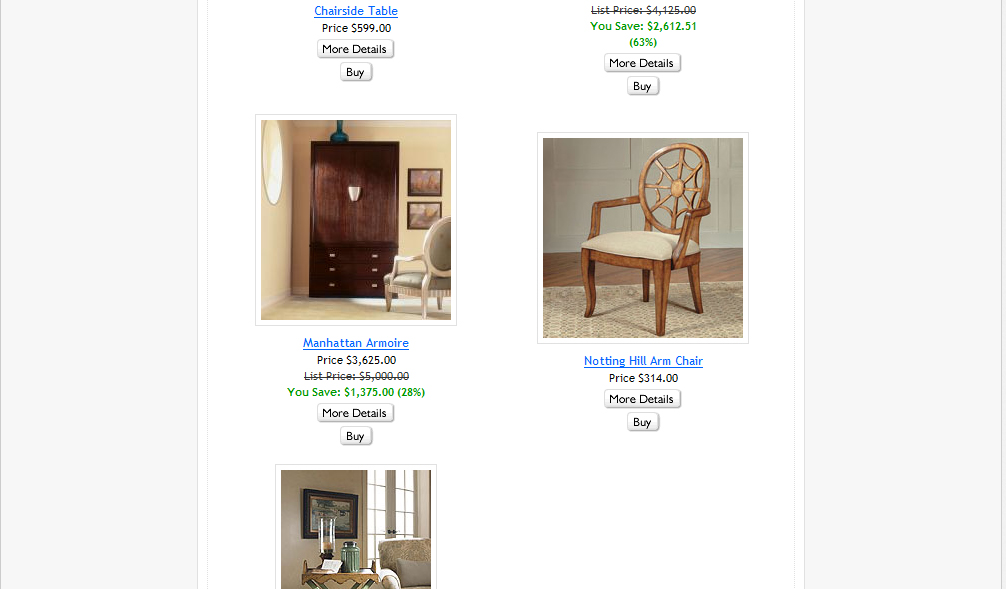
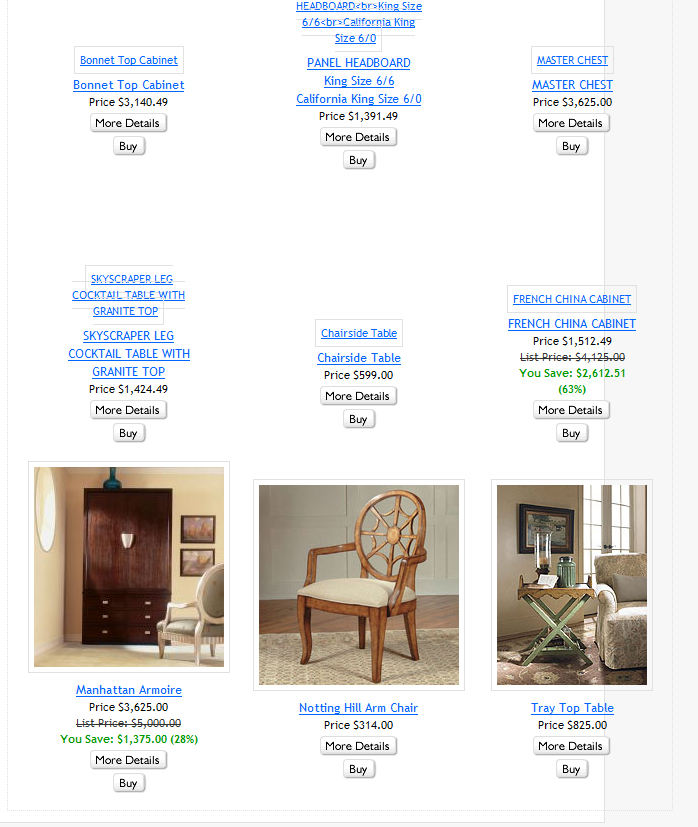
I noticed on the Category listing pages that items after the second column "fall out" of the center DIV on the page. I have to set the number of items on each row to 2, but I would like to display 3 per row if I can resolve this visual issue.
This looks good with two columns:  But using three columns does not work:  Thanks! |
|
 |
|
Greg Dinger 
Certified ProductCart Developers 

Joined: 23-September-2006 Location: United States Status: Offline Points: 238 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-February-2012 at 3:57pm Posted: 22-February-2012 at 3:57pm |
|
may we have a link please?
|
|
 |
|
mhuttman 
Newbie 
Joined: 13-September-2011 Location: Hickory, NC Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-February-2012 at 4:00pm Posted: 22-February-2012 at 4:00pm |
|
I'm sorry, but this isn't up on a production site yet. I'm trying to work out the kinks before showing it to customers.
Thanks for the quick reply. That was fast! |
|
 |
|
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-February-2012 at 4:05pm Posted: 22-February-2012 at 4:05pm |
|
It looks like a css or image size issue. Try the developer tools in Chrome, of for Firefox the firebug addon to investigate.
|
|
 |
|
Greg Dinger 
Certified ProductCart Developers 

Joined: 23-September-2006 Location: United States Status: Offline Points: 238 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-February-2012 at 4:13pm Posted: 22-February-2012 at 4:13pm |
|
I agree with Hamish - it's likely going to be an issue related to your image sizes or CSS setting.
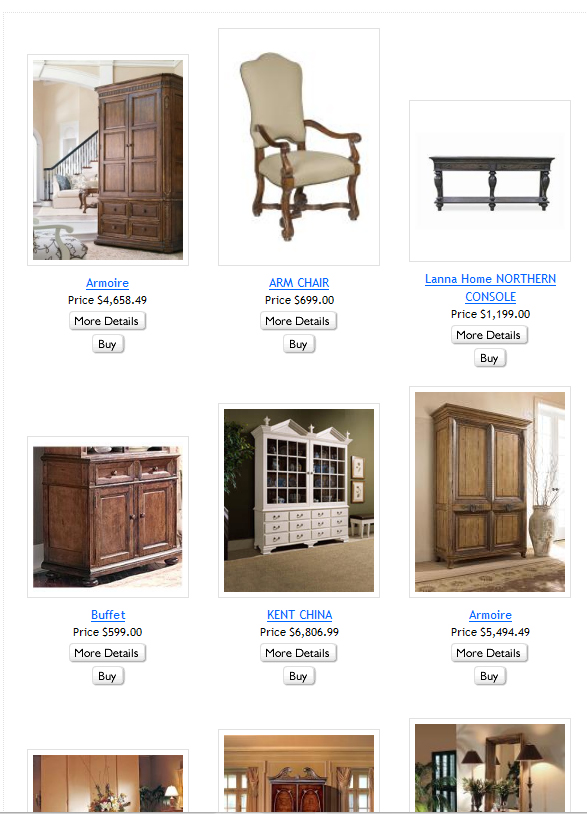
Here is a 4.5 store using the stock template which I use to demonstrate our tabbed product page module. Products are set for 3-across and it works fine.
|
|
 |
|
mhuttman 
Newbie 
Joined: 13-September-2011 Location: Hickory, NC Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-February-2012 at 4:47pm Posted: 22-February-2012 at 4:47pm |
|
It might be the image sizes. The small images that are being displayed here are 200px wide. It looks like that center DIV is exactly 600px wide, so with padding and such there will be overflow. I'm just surprised that the page doesn't scale based on the number of columns that I specify. I guess I will have to manually go in and change the CSS to widen that DIV.
Thanks for the help! |
|
 |
|
Greg Dinger 
Certified ProductCart Developers 

Joined: 23-September-2006 Location: United States Status: Offline Points: 238 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-February-2012 at 5:02pm Posted: 22-February-2012 at 5:02pm |
|
We end up having to adjust padding to make Internet Exploder happy based on the image sizes of the store we are working on. What you are encoutering is simply standard stuff.
|
|
 |
|
mhuttman 
Newbie 
Joined: 13-September-2011 Location: Hickory, NC Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 22-February-2012 at 5:10pm Posted: 22-February-2012 at 5:10pm |
|
Found it:
pcShowProductH.asp - Line 24 contains the actual img tag that is being generated. All I had to do (after finding that line in the code base) was add a width parameter for 150px, and now its good to go!  |
|
 |
|
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |