
 |
Customizing PC Content Areas |
Post Reply 
|
| Author | ||
ColdDawg 
Newbie 
Joined: 23-January-2009 Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Topic: Customizing PC Content Areas Topic: Customizing PC Content AreasPosted: 23-January-2009 at 12:12am |
|
|
OK. I have the header.asp and footer.asp figured out perfectly. Very nice instructions from EI. The PC store integrates very nicely within my design.
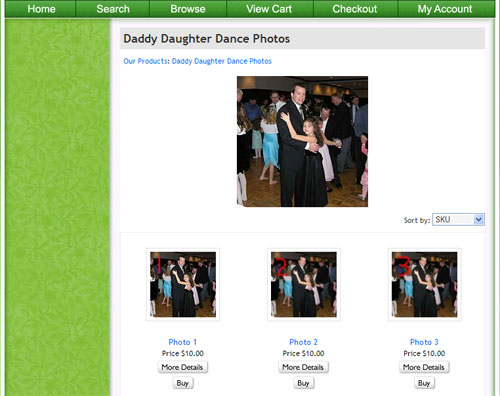
But I cannot seem to find anything on editing the PC content areas. For example, in my site, on the Browse page, all of the photos kinda scrunch up to the left and leave extra white space to the right of them. I'd like to have their cells/divs/whatever set so that they simply expand to fill available space and center within their containers.
Is there any documentation on specifically how to do this? I'm sure I could work directly on the PC code or maybe just edit the stylesheet (if style-controlled) but I thought I'd ask here before digging in that deep!
Thanks in advance for any assistance or ideas.
|
||
 |
||
ProductCart 
Admin Group 
ProductCart Team Joined: 01-October-2003 Status: Offline Points: 135 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 23-January-2009 at 3:19am Posted: 23-January-2009 at 3:19am |
|
|
Can you post some links so we can take a look and provide suggestions? You should definitely be able to accomplish what you need to do without editing any source code. Specifically, you should be able to use a combination of CSS (pc/pcStorefront.css) and display settings (Settings > Display Settings). Remember that display settings can be category-specific too if you want one category to display products differently from another one.
|
||
 |
||
ColdDawg 
Newbie 
Joined: 23-January-2009 Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 12:33am Posted: 24-January-2009 at 12:33am |
|
|
here is a screenshot,
 see how everything is left-shifted?
also, how do I get rid of the default HTML image borders?
I was hoping for something in the documentation that describes all of the PC styles (headers, subheaders, images, etc.) as a reference so I could easily locate them and change them to match our designs. Edited by ColdDawg - 24-January-2009 at 12:35am |
||
 |
||
Diaper Junction 
Newbie 
Joined: 07-March-2007 Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 4:53pm Posted: 24-January-2009 at 4:53pm |
|
|
Subbing to this thread. I am having the same problem with image borders.
Melanie
Diaper Junction
|
||
 |
||
Hamish 
Admin Group 
Joined: 12-October-2006 Location: United Kingdom Status: Offline Points: 56 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 5:15pm Posted: 24-January-2009 at 5:15pm |
|
|
Hi Melanie & ColdDawg,
The image border is from the following CSS :- #pcMain .pcShowProductImageH img { border: 1px solid #E1E1E1; Just change the border to 0px. ColdDawg, if you can, post a link or try Firefox with the Web Developer add-on which allows you to examine and even edit the CSS. |
||
 |
||
Diaper Junction 
Newbie 
Joined: 07-March-2007 Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 7:11pm Posted: 24-January-2009 at 7:11pm |
|
|
Is that in the pcStorefront.asp or where?
Melanie
Diaper Junction
|
||
 |
||
ProductCart 
Admin Group 
ProductCart Team Joined: 01-October-2003 Status: Offline Points: 135 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 7:26pm Posted: 24-January-2009 at 7:26pm |
|
|
If you see a blue border around your images, that's in 99% of the cases due to the fact that "pcstorefront.css" is not loaded (or not loaded correctly) in your header.asp file.
Make sure that it is. The correct way to include the file is as follows (this should appear before the closing </head> tag.
Specifically this is the code that removes the blue border that otherwise images have when they link to another file or another page.
The code mentioned by Hamish above instead refers to the light grey border that is added to product images (regardless of whether they link to something or not) when - for example - products are shown horizontally in a category. It works as a thin frame that sorrounds the product image and that many people like (an interface element used quite frequently by e-commerce stores). |
||
 |
||
Diaper Junction 
Newbie 
Joined: 07-March-2007 Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 8:32pm Posted: 24-January-2009 at 8:32pm |
|
|
I got it! I did have the pcStorefront.asp loaded, so I just needed to change what Hamish said. Works like a charm.
Thank you both!
Melanie
Diaper Junction
|
||
 |
||
ColdDawg 
Newbie 
Joined: 23-January-2009 Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 8:38pm Posted: 24-January-2009 at 8:38pm |
|
Thank you! Thank you! Thank you!
I had left out the css link and, of course, it caused lots of issues. Once I put it in as you suggested everything clicked into place!!! Here it is now,
 |
||
 |
||
ColdDawg 
Newbie 
Joined: 23-January-2009 Status: Offline Points: 0 |
 Post Options Post Options
 Thanks(0) Thanks(0)
 Quote Quote  Reply Reply
 Posted: 24-January-2009 at 8:41pm Posted: 24-January-2009 at 8:41pm |
|
Thanks for the tip about Firefox...I'll install the add-on and that will probably make life easier! Edited by ColdDawg - 24-January-2009 at 8:42pm |
||
 |
||
Post Reply 
|
|
|
Tweet
|
| Forum Jump | Forum Permissions  You cannot post new topics in this forum You cannot reply to topics in this forum You cannot delete your posts in this forum You cannot edit your posts in this forum You cannot create polls in this forum You cannot vote in polls in this forum |